Google introduced Core Web Vitals on May 28, 2020. These critical new ranking signals aim to further streamline the overall user experience journey by evaluating and measuring the speed, visual stability and responsiveness of websites.
June 2021 marked the first, much anticipated Core Web Vitals algorithm update, with a further core update scheduled for July 2021. The rollout is gradual and should be completed by the end of August.
If you care about your user’s overall experience on your website, you will be happy to hear that Google cares as well—and they are making the necessary changes to their algorithm to ensure their users get an efficient, safe and user-friendly experience online.
On-page pop-ups that shift content due to load time, poor visual stability and a lack of interactivity are all examples of the new metrics that can affect your ranking and which Google will measure.
The Core Web Vitals are user-centred metrics that Google uses to compute critical aspects of the user experience using field data (also known as real-world usage data.) If you are not ready to respond to these changes, it might cost you your hard-earned spot on the SERP.
What is Google’s Core Web Vitals?
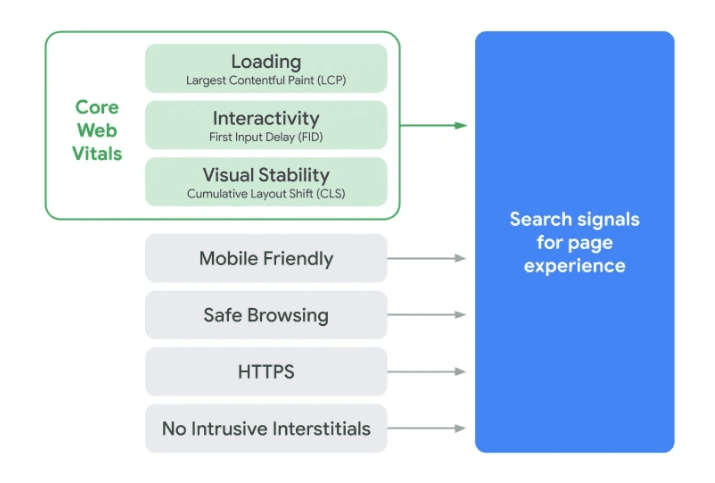
Core Web Vitals are the three specific factors that Google considers crucial in a webpage’s overall user experience. Core Web Vitals consists of three exact page speed and user interaction measurements:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
Google plans to incorporate the Core Web Vitals in addition to existing search signals for:
- The user’s real-time page experience, especially mobile friendliness
- Safe browsing experiences
- HTTPS security
- Intrusive interstitial guidelines.
But the first three additions are what the June 2021 core algorithm update encapsulates, and we will go into more detail on those below.
About the Core Web Vitals

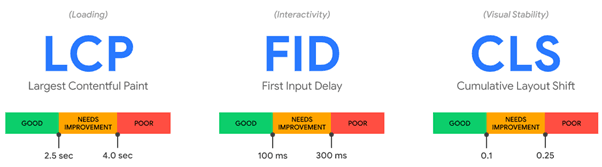
#1 CLS (Cumulative Layout Shift)
This metric evaluates the visual stability of your page and whether all the on-page elements load
at the same speed. The main objective is to ensure that users do not click on unintended icons because some of your elements take longer to load than others.
These kinds of issues the metric catches are especially important when optimising your site for mobile usability. Therefore, to provide an excellent user experience, all pages must maintain a CLS score of 0.1. or less.
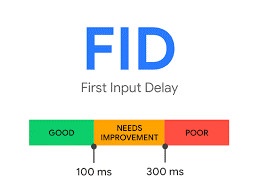
#2 FID (First Input Delay)
This metric evaluates your sites’ interactivity—how long does it take for a user to be able to interact with your page? Some primary aspects that affect this metric include:
- Filling out forms
- How long it takes mobile users to open accordion text
- The loading time when clicking on links from the navigation bar and main menu.
Keep in mind that the focus is on the user’s entire journey experience on your site. To ensure a good user experience, all pages should have an FID of 100 milliseconds or less.
#3 LCP (Largest Contentful Paint)
The LCP metric reports the render time of the largest image or text block visible within the viewport (above the fold) relative to when the page first started loading. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
What is detrimental to the Core Web Vitals?
Largest Contentful Paint (LCP) is hurt by:
- Slow server response time
- Java and CSS that blocks rendering
- Slow loading resources (especially image and video files)
- Client-side rendering
First Input Delay (FID) is hurt by:
- Long tasks
- Long JavaScript execution time
- Large JavaScript bundles
- Render-blocking JavaScript
Cumulative Layout Shift (CLS) is hurt by:
- Ads causing any change in layout
- Cookie banners/Images without dimensions
- Dynamically injected content
- Embeds and iframes without dimensions
- Web fonts causing FOIT/FOUT
When will Core Web Vitals roll out?
The first core update (page experience update) was implemented in June with a second scheduled for July. It will be a “gradual” rollout that we anticipate finishing towards the end of August.
Will Core Web Vitals affect SEO?
Yes, it does affect how we measure and improve these metrics for each page. We adapt our approach and recommendations for solutions based on Google’s new thresholds
When working closely with an SEO team, you have undoubtedly already heard about Core Web Vitals and the scheduled rollout, as they are pro-actively staying ahead of the update. It is vital to ensure smooth transitioning without potentially losing any ground on current rankings.
If you have not anticipated the effect of the core update on your website, it is not too late, and you can use the new metrics to make the much-needed changes to stay in line with Google’s latest guidelines and expectations.
When evaluating the quality and standard of websites, most pages will not meet Google’s minimum requirements post-rollout in June/July. A recent survey by Searchmetrics concluded that merely 4% of two million tested pages met the new required ‘good’ score. That leaves a massive gap that SEO experts, together with developers and UX experts must fill to help website proprietors pass the Core Web Vitals assessment.
According to Google, there is a 70% increase in website owners and managers employing the help of Page Speed Insights and Lighthouse to assess their page experience measurements. They are also using Search Console’s Core Web Vitals report to pinpoint needed development areas on their sites.
“While all the components of page experience are important, we will prioritise pages with the best information overall, even if some aspects of page experience are subpar. A good page experience does not override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”—Google.
How do I prepare for Google Core Web Vitals update?
All three Core Web Vitals represent a specific aspect of the user’s experience. You can measure it in the field, and it reflects the real-world user experience.
Google has never been shy in providing the adequate tools you need to measure and track your website’s performance. Although some website owners are experts at using such tools, most find the excessive number of metrics and tools particularly challenging and time-consuming.
At MediaGroup Worldwide, we take a proactive approach to ensuring our clients’ websites and pages perform at optimum levels.
We run all the relevant metrics through our proven testing methods and proprietary applications. Then, we prepare a well-documented and data-driven report which gives you a clear understanding and description—together with an actionable plan—of what is required to meet the new Google expectations head-on.
How do I pass Core Web Vitals?

You must average Google’s ‘good’ score on all three Core Web Vitals—based on real-life usage data—to pass the assessment.
How to check your website’s Core Web Vitals?
- Open Google Search Console
- Go to the ‘enhancements’ tab.
- Go to the Core Web Vitals report.
- You will receive a list of all the URLs with elements that need improvement on any one of the three metrics: CLS, FID or LCP.
- You can use Page Speed Insights to check all your affected pages. It uses real-time data from the Chrome browsers and gives you desktop and mobile speed insights.
What are the thresholds for Core Web Vitals?
A page will pass Core Web Vitals compliance if it meets the recommended targets at the 75th percentile for all the above three metrics.

“To identify a threshold associated with high-quality user experience, we look to human perception and HCI research. While this research is sometimes summarized using a single fixed threshold, we find that the underlying research is typically expressed as a range of values. For example, research on the amount of time users typically wait before losing focus is sometimes described as 1 second, while the underlying research is expressed as a range, from hundreds of milliseconds to multiple seconds. The fact that perception thresholds vary depending on user and context is further supported by aggregated and anonymized Chrome metrics data, which shows that there is not a single amount of time users wait for a web page to display content before aborting the page load. Rather, this data shows a smooth and continuous distribution.”—web.dev
Wrapping Up
The Core Web Vitals are relevant to all web pages and featured across appropriate Google tools.
Changes to these metrics will have a far-reaching impact. Although we cannot say with certainty what the extent of the new Core Web Vitals update will have on your rankings, we believe in taking measurable precautions to soften any potential blows to your hard-earned rankings.
Overall, the user experience on your website will undoubtedly play a massive role in future Google rankings. This initiative by Google is a giant step in the right direction to ensure optimum user safety, convenience and enjoyment when surfing the Web.
As a site owner, you should not have to be an SEO performance wizard to understand how users perceive their time on your site. Google’s Web Vitals initiative aims to simplify the landscape and help sites focus on the metrics that matter most, the Core Web Vitals.
If you are uncertain about the quality of your website concerning the core update or would like a more in-depth chat about the Core Web Vitals, contact us today. One of our senior team members will be glad to chat with you and explore solutions.
Head of SEO
Kyle works as a Head of SEO at MediaGroup. Based in Scotland, he has extensive experience in SEO and digital marketing on both the client and agency side, having held key roles in advertising, B2B and other companies. Kyle's deep knowledge of SEO, web development, content marketing and data analytics is invaluable in managing complex strategies for our enterprise clients.
Popular categories:
The Memorable Marketing by MediaGroup podcast series interviews leading senior marketers worldwide on all things marketing, campaigns, strategy, building awareness and everything that makes a brand successful.
Join the conversation by leaving your thoughts and questions, and we will be happy to chat with you. If you want to discuss your business marketing strategies in more detail or join our podcast as a guest, please reach out to us at: [email protected]
Latest Insights
Article
How to tap into the Chinese PPC market
So how to find success for B2B companies in China? We put together below tips and paid advertising strategies based on our experience and results for global enterprises in China.
Written by Bart Burggraaf
Quarterly marketing insights in our newsletter
We are committed to helping you get the best results in your digital marketing game. Our experts will give you actionable insights and knowledge, based on our experience, to tackle the biggest marketing challenges. Unsubscribe at any time.
Mediagroup Worldwide processes the above information in order to subscribe you to the newsletter. Privacy Policy
